Para cada etapa e processo de estudo do UX Design, existe uma ferramenta específica que pode ajudar em diversas conclusões sobre como melhorar a experiência do usuário.
Você vai conhecer estas ferramentas de UX Design aqui no Blog da Duplo D!
As ferramentas de UX Design permitem que o profissional se concentre no processo de experiência do usuário, de forma a trabalhar com maior fluidez e rapidez.
Desta forma o profissional de UX Design tem condições de entregar melhores resultados aos usuários de seus projetos, produtos e serviços. Principalmente para seus clientes que futuramente vão participar do fluxo como usuários.
O papel de um UX Designer é trabalhar primeiramente com a pesquisa e a estratégia de uma plataforma digital ou analógica, com a finalidade de proporcionar a melhor experiência possível para o usuário final.
Principais Habilidades de um UX Designer
Dentre as principais habilidades técnicas que um UX Designer do mundo digital deve ter, podemos citar:
- Empatia com o Usuário
- Criar uma Cultura de UX em todas as áreas da empresa
- Identificar problemas reais do usuário, clientes e colaboradores
- Utilizar dados Quantitativos e Qualitativos através de pesquisas
- Entender dados Atitudinais e Comportamentais com pesquisas específicas
- Criar Jornadas incríveis para todas as Personas, Proto-Personas e Arquétipos
- Priorizar a Entrega de Valor através do Canvas de Proposta de Valor
- Selecionar as melhores ferramentas para cada projeto
- Userflow: estipula o caminho que um usuário pode percorrer ao entrar no site (importante frisar que esse caminho nem sempre é unidirecional);
- Crie um Business Model Canvas, ele vai ajudar o UX Designer a incluir a visão de negócios em seus projetos.
- Arquitetura de informação: o profissional determina como inserir as informações no sistema e como será sua estrutura;
- Desenvolver sitemap: trata-se de um mapa completo do site, que interliga as informações sobre as páginas e qual a relação entre elas, em termos de conteúdo e usabilidade;
- Wireframe: compreende a composição e criação de uma plataforma digital (posição de ícones, links e botões);
Resumidamente, um profissional de UX Design não se limita somente ao conhecimento técnico. É necessário ter habilidades em comunicação, criação e raciocínio lógico, pois, acima de tudo, o UX Designer deve estar atento às necessidades de um usuário.
Neste artigo, daremos um foco especial às principais ferramentas de UX que todo profissional deve conhecer e usar para facilitar seu dia a dia.
Mas antes de entrarmos em cada uma, é sempre bom relembrar as principais diferenças entre UX Design e UI Design, uma vez que as ferramentas utilizadas em ambos os campos cumprem propósitos diferentes.
Qual a diferença entre UX Design e UI Design?

UX Design
UX significa User Experience, ou Experiência do Usuário.
Do ponto de vista mercadológico, isso se refere à forma como um usuário interage com o produto ou serviço, o que geralmente é ofertado a partir dos sentimentos que o compõem. Portanto, o grau de experiência do usuário é o termômetro que mede o sucesso de um produto ou serviço no mercado.
A UX, ou seja, a experiência do usuário, refere-se diretamente a como ele interage com o produto. Por isso, todas as etapas que antecedem a entrega de um produto devem ser planejadas com cautela. Em outras palavras, a forma como o usuário utiliza ou consome o produto ou serviço também faz parte desse processo.
Além disso, não adianta ter uma ideia brilhante e oferecer um produto diferenciado no mercado se o produto digital não for organizado, intuitivo e responsivo. O usuário precisa vivenciar a experiência com o produto de forma fácil e fluida.
Como resultado, fica fácil entender, por exemplo, porque o ChatGPT teve um crescimento tão avassalador em tão pouco tempo. A experiência que ele proporciona ao usuário é completamente diferente quando comparada às tentativas anteriores de democratizar a IA (Inteligência Artificial), com aplicações mais intuitivas e transparentes.
UI Design
UI Design por sua vez significa User Interface, ou Interface do Usuário.
O profissional da área deve ter a habilidade de desenvolver interfaces amigáveis e intuitivas ao usuário final.
Vale pontuar que as interfaces podem ter diferentes tamanhos, formas, botões e finalidades. Quando falamos em interface, elas podem ser um app no celular, um painel de motorista no carro ou a própria Alexa, que oferece uma experiência sonora.
Isso significa que a User Interface se refere à forma como o usuário interage com determinada interface ou plataforma. Podemos utilizar o mesmo exemplo da inteligência artificial mencionado anteriormente.
Você se lembra de como eram as plataformas de IA no passado? Elas simplesmente não existiam. Agora, temos uma nova forma de interagir com essa tecnologia de alta capacidade.
Hoje, as interfaces de IA são mais amigáveis e intuitivas. Portanto, é muito mais fácil criar um prompt, elaborar um artigo ou fazer uma apresentação.
Explicadas as diferenças, vamos à lista das ferramentas essenciais para um UX Designer!
👉 Confira: 10 Dicas que todo designer deve saber
Vamos iniciar com a disciplina de UX Design
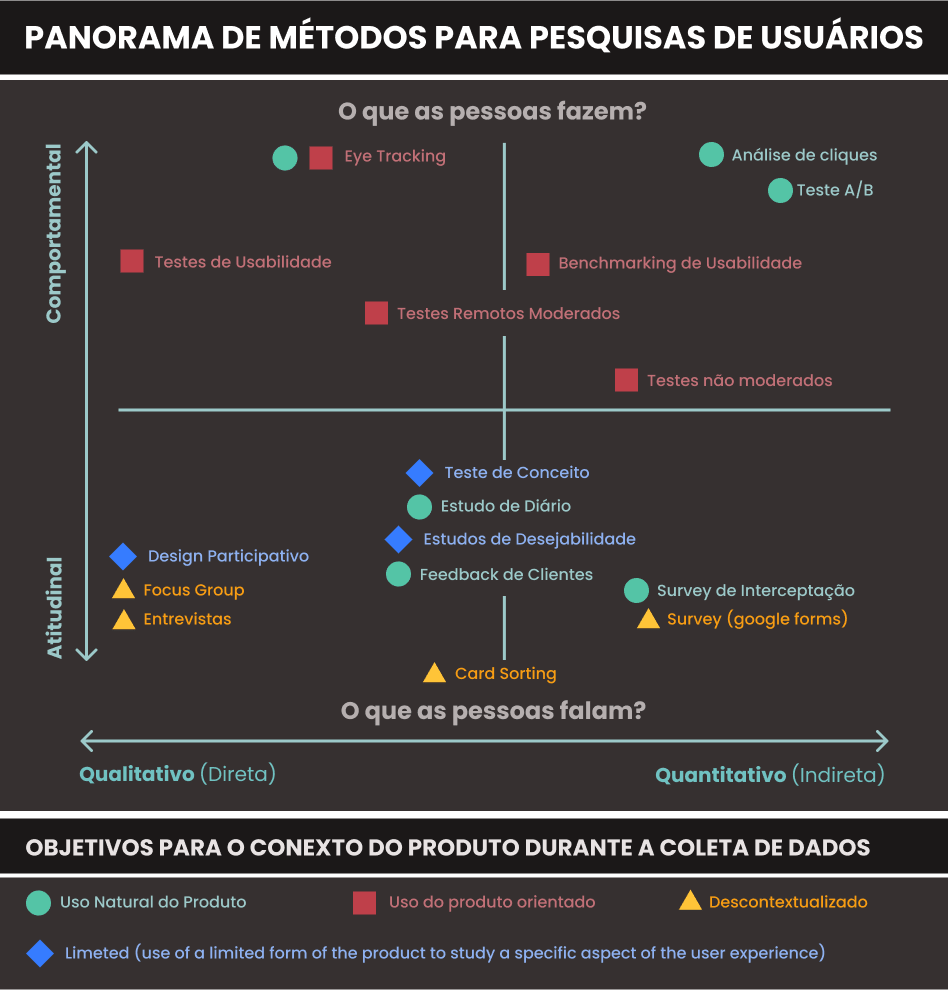
Primeiramente gostaria de atualizar este artigo em Maio de 2024, e adicionar o Panorama de Métodos para Pesquisas de Usuário, desenvolvida por Christian Rohrer.

Criei um artigo com a explicação em português e atualização deste profissional respeitado por todos os UX Designers.
👉 Confira: O que é o Panorama de métodos para pesquisas do usuário, por Christian Rohrer
Desk Research, uma das ferramentas de UX mais importantes

Hoje, vivemos a Era da Informação. Podemos afirmar que a informação se tornou uma comodidade. Com o avanço do omnichannel, o usuário é quem determina que tipo de informação acerca de um produto ou serviço ele acessa, além de decidir quando, onde e como fazê-lo.
Além disso, a necessidade de entender e se conectar a fundo com o público-alvo tornou-se mais importante do que nunca. É através desse conhecimento que uma empresa pode determinar a necessidade de um projeto, avaliando se ele será útil ou não para os usuários e, claro, se valerá a pena financeiramente. Por isso, existe uma área em UX Design voltada totalmente para a pesquisa: a área de UX Research.
Dessa forma, é pouco viável que um projeto tenha sucesso hoje em dia sem que haja muita pesquisa anterior. Afinal, são as informações baseadas nessa pesquisa que determinarão para onde e como um projeto deve caminhar.
Nesse ponto, precisamos falar de Desk Research, uma das ferramentas de UX mais utilizadas. Você já ouviu falar?
Trata-se de uma ferramenta de planejamento que consiste em pesquisa. Na Desk Research, os profissionais analisam dados já disponíveis no mercado, e, por isso, também a chamam de pesquisa secundária, pois alguém já coletou e disponibilizou esses dados.
Existem várias formas/fontes de se executar a Desk Research – pesquisas através do Google Acadêmico, dados disponibilizados pelo Governo, redes sociais, sites corporativos, etc. A utilização do método pode fazer uma empresa economizar dinheiro e tempo, e ao mesmo tempo proporcionar resultados positivos para o desenvolvimento de um projeto.
Chamamos de pesquisa primária aquela em que um UX Researcher planeja tudo do absoluto zero. Desde o planejamento até a análise final. Por exemplo, se um UX Designer desenvolver um novo modelo de pesquisa de satisfação, todas as informações obtidas serão de uma pesquisa primária.
A Desk Research não se baseia em coleta de dados, e sim revisar, analisar e tirar as próprias conclusões a partir de informações obtidas de pesquisas anteriores.
O que é UX Design: entenda quando é necessário fazer a Desk Research
Imagine que você está participando do desenvolvimento de um projeto em uma empresa. Em determinado momento, a equipe levanta um dado sobre o usuário que ainda não tem resposta. Nesse caso, é fundamental considerar a realização de uma Desk Research para obter mais informações relevantes.
Primeiramente, o primeiro passo é definir o principal objetivo ao realizar as pesquisas. Assim que isso for definido, o próximo passo é buscar fontes confiáveis para realizar as investigações. Embora estejamos na Era da Informação, é essencial ter cuidado com as fontes, especialmente aquelas que vêm da internet, pois nem sempre as informações são verdadeiras ou de qualidade.
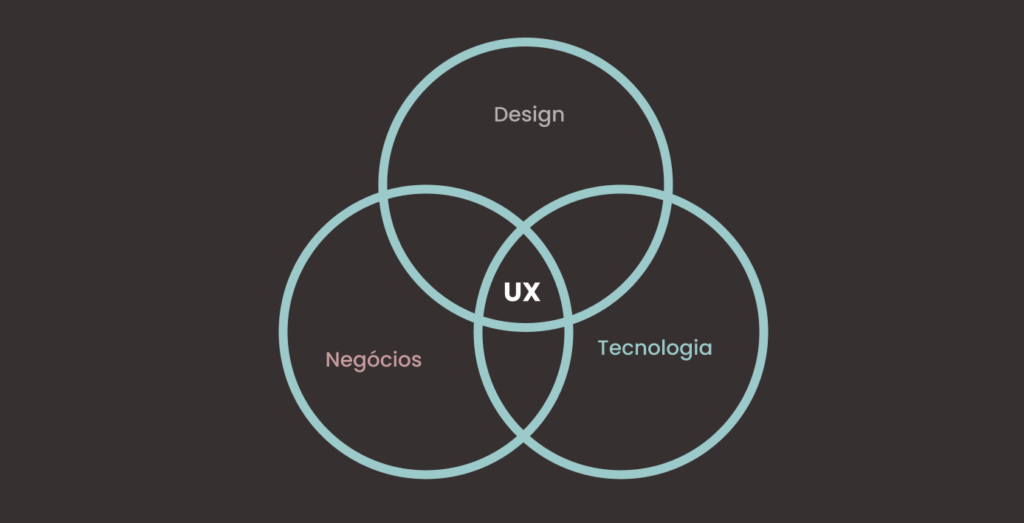
Utilize um Diagrama de Venn

Uma forma eficiente de analisar os dados e informações obtidas nas pesquisas é por meio do diagrama de Venn. Essa representação gráfica ilustra a disposição dos dados em conjuntos e subconjuntos, facilitando a visualização das intersecções entre eles.
O retângulo representa o conjunto universo, enquanto os círculos dentro dele representam os subconjuntos. Dentro dos círculos, os elementos são adicionados.
Quando dois conjuntos compartilham informações, sobrepomos os círculos, criando uma intersecção que contém os elementos em comum. Assim, se os elementos do conjunto A também pertencem ao conjunto B, dizemos que A é um subconjunto de B.
Os UX Designers podem utilizar esse diagrama em pesquisas secundárias, pois ele destaca pontos de intersecção que reúnem as necessidades dos usuários, os objetivos e os ambientes. Esse é o ponto de partida ideal para que o UX Designer possa analisar os dados de maneira assertiva.
Como fazer Desk Research?
De forma direta, a equipe deve realizar a Desk Research antes de desenvolver qualquer projeto, produto ou serviço, porque é uma etapa de pesquisa. Nenhum projeto caminha sem pesquisa e informação.
Ou seja, o principal objetivo com a pesquisa secundária é proporcionar conhecimento/informações para que um UX Designer possa tomar decisões mais assertivas.
Uma das formas de realizar a Desk Research é pesquisar produtos e serviços já disponíveis no mercado. Além disso, podemos realizar essa pesquisa internamente, ou seja, analisar produtos mais antigos que a própria empresa disponibilizou.
A coleta de informações pode partir de interações dos usuários com esses produtos, a fim de entender as experiências.
Essas informações também são importantes para entender quais oportunidades e dificuldades surgiram em projetos anteriores. Portanto, se possível, tente conversar com as pessoas responsáveis por esses projetos para descobrir quais caminhos foram utilizados para resolver a dor de um cliente.
Existem também as pesquisas externas de Desk Research. Como mencionamos anteriormente, a pesquisa externa se baseia na análise de dados existentes em sites, dados do governo, livros, etc.
Buscar informações na Internet é a forma mais fácil de se fazer uma pesquisa. Em alguns segundos, os buscadores fornecem qualquer tipo de dado que você queira. Mas nem sempre será fácil achar informações verídicas/qualitativas. Portanto, busque por boas fontes, como plataformas governamentais ou pesquisas acadêmicas (você pode encontrar facilmente no Google Acadêmico).
Bibliotecas também são uma excelente fonte de pesquisa. Embora a Internet tenha facilitado o acesso à informação, não devemos subestimar as informações disponíveis em livros, artigos e pesquisas.
Estruturando sua Desk Research
Para otimizar o seu tempo, disponibilizamos abaixo um passo a passo de como você pode efetuar sua Desk Research.
#1. Defina os principais objetivos do negócio e do usuário antes de começar a pesquisar
Antes de começar a pesquisar, você deve estabelecer suas metas. Quais são os objetivos principais ao realizar sua pesquisa? Quais são as perguntas e respostas que você deseja obter?
Sem definir claramente os objetivos, você não conseguirá validar as informações e, portanto, determinar se elas são realmente relevantes para o projeto em questão. Além disso, a única coisa que você conseguirá é perder tempo!
#2. Defina as fontes das pesquisas
O segundo passo é mapear quais serão as fontes de pesquisa que você utilizará. Você vai utilizar bibliotecas? A internet? Ou as próprias pessoas envolvidas em projetos anteriores?
Definir as fontes não apenas permite que você perca menos tempo, mas também ajuda a manter o foco em seu propósito. Portanto, identifique, documente e pesquise a partir das fontes que você considera mais importantes e que, provavelmente, trarão resultados mais concretos.
#3. Prazos são importantes
Uma forma de você evitar perder o foco é definir prazos para as suas pesquisas. Tão importante quanto saber quais serão as fontes da sua Desk Research é saber quanto tempo você levará.
Porém, determine prazos realistas, especialmente se você tem uma tendência maior a procrastinar uma tarefa.
#4. Faça a sua pesquisa
Com o objetivo traçado e o prazo determinado, é hora de começar a pesquisar efetivamente. Portanto, utilize o método que você considerar mais eficiente para coletar dados e cruzar as informações. Além disso, não importa a forma como você disponibilizará esses dados, contanto que façam sentido para a sua pesquisa.
Importante: não busque apenas por dados que confirmem suas hipóteses. É essencial que você procure por diferentes fontes com diferentes visões sobre um mesmo problema. Essa divergência de informações é importante para que a sua análise seja mais completa e para que você possa ter novos insights sobre outras maneiras de resolver determinadas situações.
Matriz CSD

Alguma vez você já iniciou um projeto sem ter qualquer tipo de dúvida? Provavelmente, não.
É normal perceber, no meio do caminho, que as informações para executar um projeto estão incompletas. Isso pode acontecer por dois motivos principais: o desalinhamento entre as expectativas da equipe de atuação e um briefing incompleto.
Além disso, não há nada de errado em ter expectativas diferentes e percepções distintas. No entanto, o problema é que, na maioria das vezes, as equipes perdem tempo demais tentando alinhar os processos para dar início a um projeto.
Nesse caso, não seria mais fácil ligar para o cliente e tirar a dúvida? Talvez. Contudo, e se novas dúvidas surgirem? É, sem dúvida, desagradável e pouco profissional ficar ligando a cada dez minutos para o cliente. Concorda?
Por outro lado, paralisar os processos e esperar por uma luz no fim do túnel também não é a solução mais adequada. Para isso, utilizamos a Matriz CSD, criada pela Livework
Como organizar a informação para obter as melhores soluções?
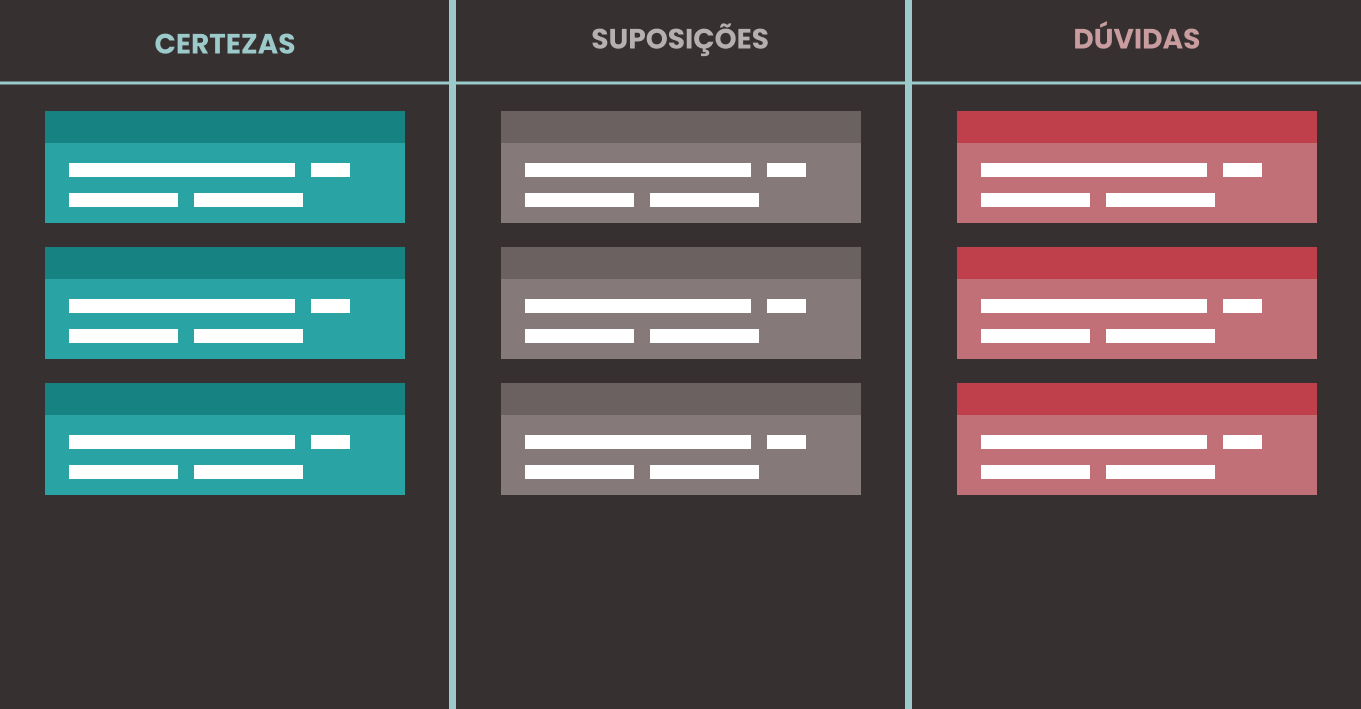
A Matriz CSD é uma das ferramentas de UX Design que organiza ideias e pensamentos. A sigla CSD significa certezas, suposições e dúvidas.
A Matriz CSD ajuda a equipe a dispor melhor as ideias visualmente, facilitando a obtenção de respostas e conclusões.
As principais informações que podem ser colocadas partem dos seguintes princípios:
- Quais perguntas podem ser feitas ao cliente/usuário através das dúvidas ou suposições?
- O que a própria equipe já sabe?
- Há hipóteses? Se sim, quais são as suposições?
- Qual pode ser o melhor ponto de partida?
Para montar a Matriz, é necessário criar três colunas. Se você preferir utilizar uma ferramenta digital ao invés do bom e velho papel, poderá utilizar ferramentas de UX como o Trello ou a RunRunIt.
A primeira coluna é a das certezas. Portanto, insira apenas as informações que você já conhece na primeira coluna. Na segunda, coloque as hipóteses que você ou sua equipe levantaram, mas ainda não comprovaram. E na terceira coluna, adicione todas as informações que precisam ser confirmadas.
A Matriz CSD pode ser utilizada para qualquer tipo de projeto, ideia ou desenvolvimento de produtos e serviços. No campo do UX Design, ela se destaca como uma ferramenta atemporal no fluxo de trabalho. Além disso, é muito importante, pois clarifica as ideias durante o desenvolvimento de projetos.
Mas como utilizar na prática a matriz?
- Se você e sua equipe já chegaram a alguma conclusão (ou caso a informação tenha vindo diretamente do cliente), a ideia deve ser colocada na coluna das certezas;
- Agora, caso a equipe não tenha chegado a um consenso, as informações devem preencher a segunda coluna de suposições. Essa é uma etapa bem importante no desenvolvimento de um projeto de UX Design, pois a equipe não perde tempo avaliando se a informação é verídica ou não, e mantém o foco no que já é certeza para progredir com o trabalho;
- E, caso a equipe não saiba responder alguma questão, simplesmente coloque na coluna de dúvidas.
Por que é interessante utilizar a Matriz CSD em projetos de UX Design?
Porque além de ser uma ferramenta simples de ser utilizada, agiliza o trabalho. Se você iniciar o desenvolvimento de um novo projeto de UX Design e contar com uma equipe de apoio, a Matriz CSD será essencial para organizar as informações e percepções de todos os membros da equipe.
Essa ferramenta de UX Design também ajuda a direcionar a equipe, permitindo que foquem em pesquisas relevantes. Além disso, ela estabelece um ponto de partida sólido para iniciar o projeto.
Ela ajuda a estabelecer prioridades. Ao iniciar um novo trabalho, é importante saber o que solucionar primeiro e qual a maior dor do cliente. O mesmo serve para definir os próximos passos. Em suma, a Matriz CSD funcionará como um guia.
Ao finalizar a sua Matriz CSD, será mais fácil ter uma visão geral sobre a estrutura do projeto, por onde começar, o que fazer e quais são as visões de todos os membros envolvidos.
5W2H – O que é, onde surgiu e como utilizar a ferramenta?

Imagine que você teve uma ideia para o lançamento de um produto ou serviço, ou que desenvolverá esse projeto para um cliente.
Você já sabe o que vai fazer, tem uma equipe de apoio, investiu em recursos e montou seu planejamento estratégico de Inbound Marketing para divulgar a nova ideia. No entanto, começam a surgir dúvidas e desafios que colocam seu trabalho à prova. Você se identifica com essa situação? Tudo bem; todo empreendedor e profissional autônomo passa ou já passou por isso pelo menos uma vez na vida.
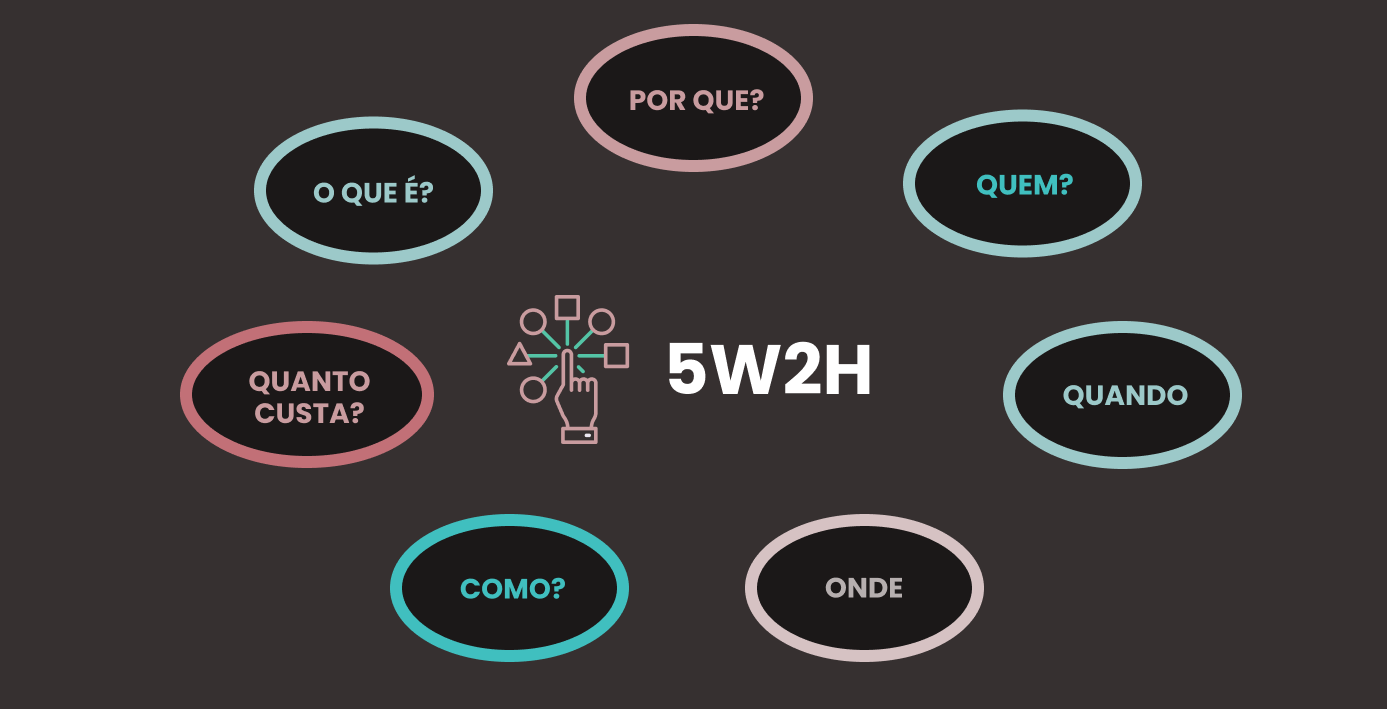
Das ferramentas de UX Design, a 5W2H pode ajudar você a eliminar algumas objeções do seu planejamento. Mas o que significa 5W2H? O “5W” se refere às cinco perguntas que podem surgir ao longo de um projeto e que ajudam a esclarecer as dúvidas. São elas:
- What: o que será feito no projeto?
- Why: por que será feito?
- Who: quem fará?
- When: quando será feito?
- Where: onde será feito?
Já os “2H” se referem a:
- How: como será feito?
- How much: quanto custará?
Ou seja, a ferramenta 5W2H se baseia em perguntas e respostas essenciais para organizar um projeto e dar um direcionamento específico à execução.
Agora, vamos às explicações de cada um. O que significam as perguntas na prática em um projeto de UX Design?
What (o que é?)
Essa é a etapa de descrição de um problema a ser solucionado, o propósito de um projeto ou a meta estabelecida pela sua equipe.
Why (por quê?)
Essa é uma das etapas mais importantes, pois é nela que você deve definir o motivo pelo qual está iniciando determinado projeto ou por que um problema deve ser solucionado. Além disso, é durante essa etapa que são feitas algumas avaliações prévias para determinar se é vantajoso ou não prosseguir adiante.
Who (quem)
Neste momento, será definido o responsável por resolver o problema ou sugerir oportunidades para melhorar o planejamento estratégico.
Where (onde?)
Para essa etapa, é importante definir o local onde o problema será resolvido ou onde o projeto será desenvolvido. Isso pode incluir um setor específico dentro da empresa, um colaborador indicado ou até mesmo uma máquina de produção. Essa escolha depende dos seus objetivos.
When (quando)
Já nessa etapa, é preciso definir todas as fases vinculadas ao tempo, como o prazo para iniciar ou entregar um projeto, a definição de cronogramas, entre outros aspectos.
How (como)
Na penúltima etapa, é importante definir como funcionará todo o processo, quais etapas estão envolvidas e quais variáveis podem influenciar, e até mesmo afetar, as outras fases do projeto. Portanto, utilizar um fluxograma pode ajudar nas definições!
How much (quanto)
Aqui definimos quanto um projeto custará, quais serão os investimentos e custos envolvidos para que possamos realizar o projeto que foi proposto.
É obrigatório usar ferramentas de UX como a 5W2H para um projeto de UX Design?
Não, mas o uso da ferramenta pode ser essencial em projetos específicos, especialmente se você tem uma empresa e precisa ter maior controle sobre suas tarefas. Empresas podem economizar tempo e dinheiro ao utilizar uma ferramenta como a 5W2H, já que elas substituem dúvidas por produtividade.
Ao utilizar ferramentas de UX organizacionais como essa, torna-se mais fácil distribuir e delegar tarefas, além de identificar quem é responsável por cada uma delas. Dessa forma, todas as pessoas envolvidas saberão o que fazer, quando, onde, por que e de que modo.
Vale frisar também que a economia de tempo e recursos não é a única vantagem que a ferramenta proporciona a uma empresa. Além disso, a sinergia gerada entre os membros da equipe é de grande valia e pode até oferecer diferenciais significativos para o seu negócio.
Agora que você sabe o que é UX Design, saiba como utilizar a ferramenta na prática
Sabendo da eficácia e necessidade de uso de ferramentas de UX Design como a 5W2H, como colocar em prática? São várias as possibilidades.
Para momentos iniciais de um novo projeto, ainda não é necessário pagar por um software (você pode fazer isso conforme o projeto evolui), e poderá utilizar planilhas eletrônicas e até mesmo um quadro branco para traçar a tabela.
O importante é desenhar uma tabela com 7 colunas e a quantidade de linhas você vai definir de acordo com as informações necessárias para cada projeto que estiver desenvolvendo.
Mas antes de aplicar a metodologia, você deve ter os objetivos muito bem definidos. Por exemplo, imagine que a sua empresa precisa contratar uma agência de marketing. A primeira etapa a ser seguida é responder todas as perguntas acima.
- Who: qual será a agência contratada?
- What: o que será contratado?
- When: quando a agência começará a atuar?
- Where: onde a contratação será feita?
- Why: por que contratar uma agência de marketing?
- How: como será feita a contratação?
- How much: quanto custará delegar o marketing da empresa a uma agência?
Você perceberá que incluir esse tipo de informação no planejamento com a ferramenta de UX Design não é difícil – apenas trabalhoso. Mas com o tempo e prática, os processos se tornam cada vez mais ágeis.
Card Sorting – excelente ferramenta para um UX Designer organizar seus assuntos

Talvez você não saiba o que é Card Sorting, mas certamente já sofreu em algum momento pela falta do uso adequado da ferramenta por parte de outras empresas.
Já aconteceu, por exemplo, de você acessar um e-commerce, passar um bom tempo procurando um produto e pouco tempo antes de desistir e mudar de site, encontrar o que procurava em uma categoria totalmente diferente?
Esse tipo de situação é muito ruim para ambos os lados. O cliente perde o interesse no negócio, e a empresa, por outro lado, pode perder o cliente. E por mais prejudicial que seja, é uma situação que usuários de serviços e produtos enfrentam todos os dias – seja em uma app, site, streaming de vídeos e até no comércio físico.
Até alguns anos atrás, as empresas delegavam essa responsabilidade aos clientes. Se ele não encontrava um produto ou serviço, a culpa era considerada dele.
Mas isso está mudando drasticamente. Hoje, muitas empresas entenderam a necessidade de entender a fundo as necessidades de um cliente e entregar mastigado na palma da mão uma solução personalizada, especialmente no meio digital, onde todos os processos são muito rápidos e a tecnologia não para de avançar.
👉 Saiba mais: Arquitetura da informação e como ela pode colaborar na construção de um site
O que é Card Sorting?
Card Sorting é uma das ferramentas de UX mais utilizadas por profissionais de UX Design, que ajuda a estruturar a arquitetura das informações. Tá, mas o que isso significa na prática?
Isso significa que o profissional responsável pela organização do conteúdo não só divide temas e subtemas em categorias que façam sentido, mas também em grupos que tenham ligação entre si. O objetivo final é, portanto, buscar por soluções que colaboram para o entendimento do usuário final.
Por exemplo, ao tomar como base um site, é fundamental que todo o conteúdo esteja disposto de forma intuitiva para o usuário. Afinal, ninguém gosta de acessar um site e, ao mesmo tempo, quebrar a cabeça para tentar encontrar o tópico ou a solução de interesse.
Inclusive, não elaborar e planejar a arquitetura de informações pode prejudicar o SEO de um site.
Existe um algoritmo do Google chamado Rank Brain que mede o nível de satisfação de um usuário em um site em relação à sua experiência.
Quando uma pessoa acessa um site, está buscando por informações. Assim que os usuários acessam uma página no Google e a deixam rapidamente, seja pela superficialidade do conteúdo ou pela má estruturação das informações, o buscador entende que essa página não tem muita relevância.
O resultado é um: ela perde ranqueamento no Google. Por outro lado, quanto mais tempo de acesso em uma página (chamamos isso de tempo de retenção do site), e quanto mais interações um usuário fizer dentro do site, mais relevância ele terá para os algoritmos do Google que medem a experiência do usuário. E, consequentemente, o posicionamento melhora.
Ferramentas de UX Design: como usar o Card Sorting em um projeto?
Utilizar ferramentas de UX Design como Card Sorting é uma forma barata e eficiente de ajudar a arquitetar a informação de um projeto, mas antes de colocar em prática, você deve definir alguns aspectos importantes.
Eles são:
- Cards;
- Conteúdo;
- Envolvidos.
Cards: Os cartões devem resumir o conteúdo de forma eficaz. Portanto, é importante usar frases curtas e diretas. Se necessário, alie texto a imagens para facilitar a compreensão.
Conteúdo: O conteúdo deve ser claro e direto, resumindo o que você avaliará. Idealmente, deve incluir tópicos ou assuntos mais acessados ou preferidos pelos usuários.
Envolvidos: Os envolvidos são os usuários em si, ou seja, o consumidor final. Além disso, eles podem ser representados por uma persona.
Acompanhe abaixo alguns pontos dos quais você não deve se esquecer:
→ Card Sorting é uma ferramenta interativa, em que os próprios usuários podem dar sua opinião e ajudar a organizar a informação, de forma que um profissional de UX Design possa definir melhor a organização de uma estrutura;
→ É uma ferramenta barata. Não é necessário pagar por softwares;
Quais são os tipos de Card Sorting?
Existe mais de uma forma de utilizar a ferramenta e nós explicaremos a você logo abaixo!
Card Sorting aberto
Em Card Sorting aberto, os cartões com conteúdos, ideias e funcionalidades de um projeto específico são disponibilizados ao usuário.
É ele mesmo quem reagrupa as informações de acordo com o que faz mais sentido para ele. É possível utilizar essa técnica no início de um projeto para decidir a forma estrutural básica.
Card Sorting fechado
Já em Card Sorting fechado, os grupos são predefinidos pelo organizador, cabendo ao usuário organizar os cards dentro de cada grupo. Diferentemente do aberto, o fechado é utilizado na fase final de um projeto com o intuito de assegurar que as informações condizem com o consumo do usuário.
Card Sorting aberto e fechado podem ser utilizados na estruturação de um mesmo projeto. É recomendado que o Card Sorting aberto seja utilizado no início para entender o raciocínio lógico dos usuários, como eles pensam, tendências, para que então os resultados sejam analisados e posteriormente validados com o Card Sorting fechado.
Por que é interessante utilizar ferramentas de UX Design como a Card Sorting?
As principais vantagens que justificam o uso do Card Sorting são a velocidade de execução dos testes e os baixos custos.
Além disso, o principal objetivo ao utilizar essa ferramenta é criar um mapa mental e ajudar no entendimento da jornada do usuário. Se o processo for intuitivo e rápido, há uma maior probabilidade de que o usuário avance na jornada de compra.
Embora seja muito vantajosa do ponto de vista do entendimento do raciocínio lógico do usuário, os resultados podem variar muito de acordo com a utilização da ferramenta.
Os resultados podem depender também de acordo com o nível de profundidade de informações utilizados nos cartões – portanto, é um processo que, de certo modo, depende da habilidade e do entendimento da ferramenta de quem está aplicando.
Embora a aplicação do Card Sorting pareça simples, o analista deve compreender os padrões e saber interpretar os dados. É como analisar um gráfico, pois não basta saber ler números, é preciso interpretá-los!
Você já entendeu algumas ferramentas do UX Design. Entenda agora como aplicar ferramentas de UX como Card Sorting no seu projeto
Como explicado acima, a aplicação do Card Sorting é muito vantajosa. Abaixo, confira um passo a passo de como aplicar a ferramenta a um projeto em desenvolvimento!
Card Sorting presencial
#1. Coloque os card sortings em uma mesa de forma que o usuário possa visualizar todos eles. Garanta que todos realmente estejam visíveis.
#2. Dê um rápido tutorial aos participantes envolvidos de como o processo funcionará. Isso é, a pessoa deve expor a forma como ela gostaria de encontrar um produto/serviço, podendo falar em voz alta o que está se passando pela sua cabeça. Esse é um momento bem importante para que ela exponha não só como gostaria de achar uma informação, mas também a frustração de não encontrar o caminho que gostaria para chegar até lá.
#3. O(s) participante(s) deve(m) ter um tempo adequado para pensar, sendo que o ideal gira em torno de 20 a 30 minutos, e não muito mais do que isso. Ao final do processo, cada participante deve explicar a lógica de seu pensamento para chegar ao momento final: a compra do produto ou serviço.
O Card Sorting também pode ser feito de forma online. Nesse caso, você pode enviar links por e-mail com as mesmas instruções e disposição dos cards. Deve haver uma funcionalidade no sistema para que os participantes deixem seus comentários e registrem a lógica de pensamento.
Um benefício que a ferramenta de UX Design proporciona é a possibilidade de analisar dados quantitativos e qualitativos – e nesse caso, ambos fornecem dados preciosos.
Dados qualitativos proporcionam insights ao designer, ao passo que dados quantitativos apontam a frequência de um pensamento ou sequência lógica. Por fim, lembre-se: o card sorting não é uma ferramenta para analisar falhas de programação em um site. As informações obtidas servem única e exclusivamente para traçar soluções mais inteligentes e assertivas, pensando nas necessidades do usuário final.
Entenda o que é briefing e por que você precisa de um. Das ferramentas de UX, você não pode abrir mão dessa

O briefing é um documento importante para qualquer projeto, pois trata-se de um guia para sua execução.
Um briefing bem planejado deve conter informações essenciais, como o mercado em que a empresa atua, dados relevantes, público-alvo, possíveis objeções, além de objetivos claros. Além disso, ele deve ser escrito de forma direta e objetiva, facilitando sua consulta na hora de planejar as melhores estratégias e tomar decisões assertivas. Por isso, ao utilizar o briefing como base, é possível alinhar a equipe e garantir que todas as ações estejam em sintonia com os objetivos traçados. Consequentemente, o planejamento se torna mais eficiente e os resultados mais eficazes.
E por que é importante?
- O briefing é um documento muito importante para manter os trabalhos alinhados e organizados, pois reúne todas as informações mais importantes para a realização do projeto. Além disso, você pode dividir o conteúdo de acordo com as equipes que atuarão sobre ele;
- Quando você sabe mais a respeito do público alvo, objetivos e mercado, fica mais fácil tomar decisões assertivas para alcançar as metas esperadas;
- O briefing é importante porque dá um norte à equipe e evita que ela se perca no meio do caminho, desperdiçando recursos importantes, como tempo!
Definindo e organizando um projeto com ferramentas de UX: entenda o que é uma persona

Para executar bem alguns projetos de UX Design, em certos momentos é importante entender quem é a persona (não confundir com público alvo).
Persona é um personagem semi-fictício. Ela é criada com base em comportamentos e dados reais de outras pessoas, portanto, é utilizada como representação do cliente ideal de uma empresa. Além disso, você também pode ter ouvido outros termos para se referir à persona, como avatar e buyer persona.
O principal objetivo ao criar esse personagem é unificar todas as características principais desse cliente ideal, para que a empresa consiga desenvolver estratégias alinhadas e atender às demandas e expectativas desse público.
Portanto, para criar uma persona, é necessário reunir informações como:
- Quem seria o cliente ideal?
- Com o que essas pessoas trabalhariam?
- Quais são as principais dores e necessidades?
- Quais as fontes de informação que as pessoas usam para fazer uma pesquisa?
- Como é o dia a dia delas?
- Quais são seus gostos, preferências e hobbies?
Com o passar do tempo, a forma como uma buyer persona era desenvolvida foi se aprimorando, e hoje é uma das principais ferramentas de planejamento para UX. Veja um exemplo abaixo!
Mariana, 27 anos: é solteira, trabalha mais do que a média e é coordenadora de marketing em uma agência.
Tem perfil estratégico e analítico e gosta muito de trabalhar com números. É estudiosa, está sempre em busca de novas informações e gosta de se manter atualizada em seu trabalho, embora não tenha muito tempo disponível durante a semana.
Seu principal objetivo é aumentar o número de conversões com as campanhas feitas para clientes, atrair mais leads e subir o número de vendas. Mas seus principais obstáculos são falta de orçamento para investir em novas soluções e dificuldade em encontrar pessoas qualificadas para compor o time.
Sendo assim, a principal diferença entre persona e público alvo reside no fato de que a persona representa uma parcela desse público segmentada e específica, enquanto público alvo é muito mais abrangente.
Enfim, gostou de entender mais sobre a importância das ferramentas de UX essenciais no dia a dia de um profissional? Então, acesse aqui a segunda parte do nosso conteúdo e deixe o seu comentário abaixo!