Um Design System é um conjunto de padrões e diretrizes de design que, por sua vez, ajuda a garantir coesão e consistência em um produto ou plataforma. Além disso, os designers utilizam elementos visuais, interativos e de estrutura para criar uma experiência consistente para os usuários.
A criação de um Design System envolve as seguintes etapas:
- Definição de objetivos: Antes de começar a criar o Design System, é importante estabelecer os objetivos que ele deve atender. Isso pode incluir coisas como aumentar a eficiência do time de design, promover a coesão entre os produtos da empresa e fornecer uma base sólida para futuros lançamentos.
- Coleta de dados: Após definir os objetivos, é importante coletar dados sobre o público-alvo, a plataforma e os produtos existentes. Isso pode incluir, por exemplo, pesquisas de usuários, análise de dados de usabilidade e revisão de produtos já existentes.
- Definição de padrões: Com base nos dados coletados, você deve estabelecer os padrões de design que serão utilizados no Design System. Isso inclui a definição de elementos visuais como cores, tipografia e ícones, bem como padrões de navegação e interação.
- Criação de componentes: Depois de definir os padrões, é hora de criar os componentes que serão usados para construir a interface do usuário. Esses componentes podem incluir botões, formulários, tabelas e outros elementos comuns em aplicativos e sites.
- Documentação: Para garantir que o Design System seja fácil de usar e entender, é importante documentá-lo de forma clara e concisa. Isso inclui a criação de guias, tutoriais e exemplos de uso para ajudar os designers a implementar os padrões corretamente.
- Manutenção: O Design System não é um projeto de uma vez só; portanto, é importante mantê-lo e atualizá-lo regularmente para garantir que ele ainda atenda às necessidades do time de design e dos usuários. Isso pode incluir a revisão de padrões existentes e a adição de novos componentes à medida que as necessidades do produto mudam.

Veja uma tabela dos principais componentes de um Design System
| Componente | Descrição |
|---|---|
| Cores | As cores usadas no design, incluindo paletas de cores primárias e secundárias. |
| Tipografia | A fonte e o estilo de texto usados no design, incluindo tamanhos e hierarquias. |
| Ícones | Os ícones usados no design, incluindo um sistema de ícones coerente. |
| Imagens | Os padrões de uso de imagens no design, incluindo tipos de imagens e tamanhos. |
| Formulários | Os padrões de formulários de entrada de dados, incluindo estilos de botão e mensagens de erro. |
| Botões | Os padrões de botões, incluindo estilos e tamanhos. |
| Tabelas | Os padrões de tabelas, incluindo estilos e uso de cabeçalhos. |
| Módulos | Os padrões de módulos, incluindo estilos e uso de espaçamento. |
| Navegação | Os padrões de navegação, incluindo estilos de menu e de links. |
| Animations | Os padrões de animação, incluindo estilos e duração. |
O que são os Design Tokens?
Os design tokens são uma forma eficaz de padronizar e modularizar as definições de design em um projeto, incluindo cores, tipografia, espaçamento e outros atributos de design. Além disso, os desenvolvedores geralmente definem esses padrões em uma linguagem de marcação, como JSON ou YAML. Em seguida, eles exportam os tokens para diferentes formatos de arquivo, permitindo o uso em diversas plataformas, como CSS, JavaScript e XML.
Design tokens permitem que os designers e desenvolvedores trabalhem de maneira mais colaborativa, aumentando a coesão visual e a acessibilidade do projeto. Eles também tornam mais fácil manter e atualizar o design do projeto, pois todas as definições de design importantes estão centralizadas em um lugar.
Você pode gerar os Design Tokens automaticamente através de ferramentas como o Style Dictionary ou, ainda assim, optar por criá-los manualmente. Ademais, algumas equipes de design utilizam design systems, que são plataformas projetadas para gerenciar e compartilhar Design Tokens. Essas plataformas não apenas permitem que os designers criem, editem e compartilhem tokens de design de maneira colaborativa, como também possibilitam que os desenvolvedores importem esses tokens diretamente em suas aplicações. Portanto, isso garante que o design seja consistente em todas as plataformas.
Além disso, você pode usar os Design Tokens para aplicar temas dinâmicos ao seu projeto, permitindo que os usuários alterem a aparência do projeto sem precisar de uma nova implementação.
Veja uma tabela com exemplos de design tokens:
| Token | Descrição | Exemplo |
|---|---|---|
| Cor de fundo | Define a cor de fundo de um elemento | #fafafa |
| Cor de texto | Define a cor de texto de um elemento | #333333 |
| Fonte | Define a fonte de um elemento | Arial, sans-serif |
| Tamanho de fonte | Define o tamanho de fonte de um elemento | 16px |
| Espaçamento | Define o espaçamento entre elementos | 8px |
| Borda | Define a borda de um elemento | 1px solid #ccc |
| Efeitos de hover | Define os efeitos de hover de um elemento | background-color: #ccc; |
| Cor de botão | Define a cor do botão | #00ff00 |
| Estilo de botão | Define o estilo de botão | bold |
| Rounded button | Define se o botão é arredondado | true |
| Tamanho de ícone | Define o tamanho do ícone | 24px |
| Cor de ícone | Define a cor do ícone | #000000 |
| Cor de link | Define a cor do link | #0000ff |
| Estilo de link | Define o estilo do link | underline |
| Margem | Define a margem de um elemento | 16px |
| Padding | Define o padding de um elemento | 8px |
| Altura | Define a altura de um elemento | 32px |
| Largura | Define a largura de um elemento | 100px |
Mas porque as empresas precisam de um Design System, e em quais empresas isto é muito mais importante do que parece.
Praticamente qualquer empresa que apresente um produto ou serviço ao público pode se beneficiar de um Design System. Isso inclui, por exemplo, empresas de tecnologia, empresas de mídia, empresas de varejo e empresas de serviços financeiros. Além disso, muitas outras organizações também podem aproveitar essas vantagens.
Um Design System pode ser especialmente útil para empresas que têm múltiplos produtos ou que estão constantemente lançando novos produtos. Além disso, ele pode beneficiar empresas com uma equipe de design distribuída geograficamente ou que trabalham em projetos em conjunto com outras empresas. Em resumo, um Design System pode ser valioso para qualquer empresa que deseje garantir que seus produtos tenham uma aparência e sensação consistentes e profissionais.
Aqui vão alguns pontos a se considerar
- Consistência: um Design System ajuda a garantir que os produtos de uma empresa tenham uma aparência e sensação consistentes, o que pode ajudar a construir confiança e reconhecimento de marca.
- Eficiência: um Design System pode ajudar a economizar tempo e esforço, pois os designers podem reutilizar padrões e componentes já existentes em vez de criar tudo do zero para cada novo projeto.
- Qualidade: um Design System pode ajudar a garantir que os produtos de uma empresa atendam a padrões de qualidade consistentes, o que pode aumentar a satisfação do usuário.
- Escalabilidade: um Design System pode ajudar a suportar o crescimento de uma empresa, pois permite que novos produtos sejam adicionados de maneira consistente com a marca da empresa.
- Colaboração: um Design System pode ajudar a promover a colaboração entre os designers e outros membros da equipe, pois fornece um conjunto comum de diretrizes e padrões para trabalhar.
- Flexibilidade: um Design System pode ser projetado para ser flexível o suficiente para atender às necessidades de diferentes produtos e plataformas, enquanto ainda mantém a consistência da marca.
- Clareza: um Design System pode ajudar a tornar as decisões de design mais claras e previsíveis, o que pode ajudar a eliminar o atraso e a confusão.
Saiba como o Storybook pode ajudar as empresas no desenvolvimento de um Design System.
O Storybook é uma ferramenta popular para o desenvolvimento de componentes front-end, que pode ser utilizada para criar e gerenciar um Design System. Ele permite que os desenvolvedores criem, testem e documentem componentes de forma rápida e eficiente. Como resultado, isso pode ajudar a garantir que o Design System seja consistente e facilmente escalável. Portanto, algumas formas pelas quais o Storybook pode contribuir para o desenvolvimento de um Design System incluem:
- Criação de componentes: O Storybook permite que os desenvolvedores criem componentes de forma isolada, sem precisar se preocupar com o contexto do aplicativo. Assim, isso pode ajudar a garantir que os componentes sejam consistentes e fáceis de manter.
- Testes automatizados: O Storybook permite que os desenvolvedores criem testes automatizados para os componentes, o que, por sua vez, pode ajudar a garantir que os componentes funcionem corretamente em diferentes cenários.
- Documentação automatizada: O Storybook permite que os desenvolvedores documentem os componentes de forma automatizada, incluindo informações como propriedades, estados e exemplos de uso. Dessa forma, isso pode ajudar a garantir que todos os desenvolvedores da equipe tenham acesso às informações necessárias para trabalhar com os componentes de forma consistente.
- Design System: O Storybook permite que as equipes de design e desenvolvimento trabalhem juntas, compartilhando componentes e colaborando no desenvolvimento do Design System. Assim, elas podem garantir uma maior coesão entre o design e a implementação.
- Facilidade de uso: O Storybook possui uma interface intuitiva e fácil de usar, o que permite que desenvolvedores de todos os níveis de habilidade possam usá-lo sem dificuldades.
- Integração com outras ferramentas: O Storybook tem suporte para uma variedade de plugins e integrações, como por exemplo com ferramentas de testes e automação de testes, que ajudam a aumentar a eficiência do processo de desenvolvimento.
Criamos um exemplo de código do Storybook
exemplo de código de um botão criado no Storybook utilizando o framework Remix:
import { Button } from 'remix-ui';
import { storiesOf } from '@storybook/react';
storiesOf('Button', module)
.add('Primary', () => <Button>Primary</Button>)
.add('Secondary', () => <Button variant="secondary">Secondary</Button>)
.add('Disabled', () => <Button disabled>Disabled</Button>);Este exemplo cria três histórias diferentes do botão utilizando o componente Button do Remix. A primeira história é um botão primário; a segunda, um botão secundário; e a terceira, um botão desativado.
Além disso, você pode incluir cada história no ‘storiesOf’ usando o método ‘add’, no qual passa o nome da história e uma função de renderização que retorna o botão com as propriedades desejadas.
Para visualizar essas histórias no Storybook, você precisará executar o comando “start-storybook” no seu terminal e, em seguida, abrir o endereço “http://localhost:6006” no seu navegador.
Espero que isso te ajude a começar a trabalhar com o Storybook e o Remix! Lembre-se de que esse é apenas um exemplo básico e você pode personalizar e adicionar mais funcionalidades de acordo com suas necessidades.
Veja esta tabela com os principais comandos do StoryBook para fazer seu Design System
| Comando | Descrição |
|---|---|
npx -p @storybook/cli sb init | Inicializa um novo projeto Storybook no diretório atual. |
npx start-storybook -p 6006 | Inicia o servidor Storybook e abre o browser no endereço “http://localhost:6006“. |
npx build-storybook | Cria uma versão estática do Storybook que pode ser hospedada em um servidor web. |
npx storybook-to-ghpages | Publica o Storybook estático no GitHub Pages. |
npx -p @storybook/cli sb add [nome do módulo] | Adiciona um novo módulo ao projeto Storybook. |
npx -p @storybook/cli sb story [nome da história] | Adiciona uma nova história a um módulo existente. |
É importante notar que esses são apenas alguns dos comandos disponíveis, e existem muitas outras opções e configurações disponíveis. Certifique-se de consultar a documentação oficial do Storybook para obter mais informações e exemplos.
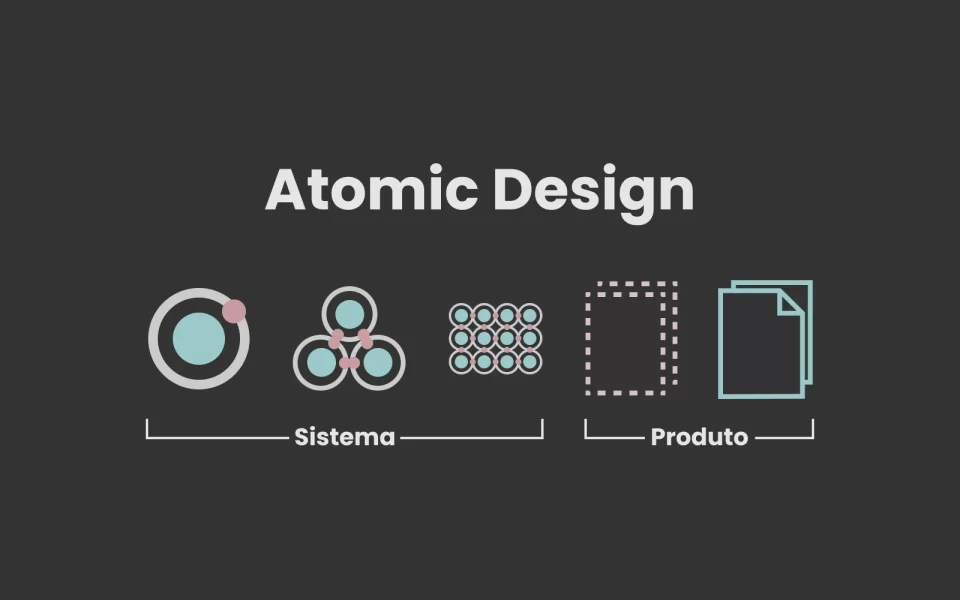
👉 Clique aqui e conheça um pouco mais sobre o Atomic Design