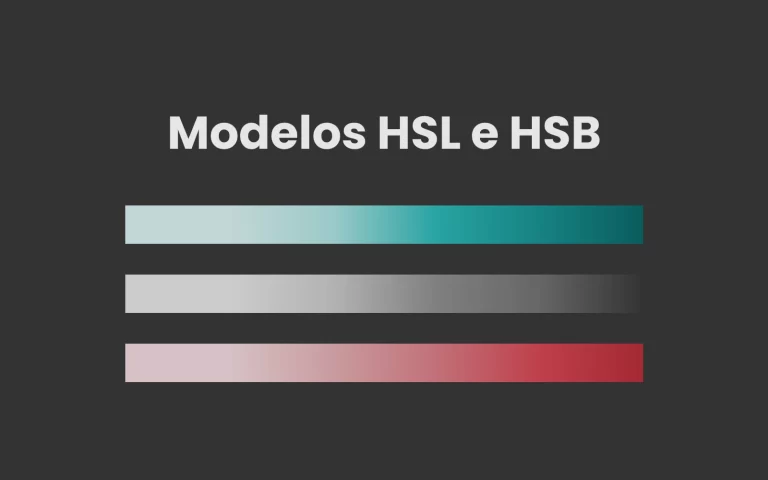
Os modelos de cores HSL (Hue, Saturation, Lightness) e HSB (Hue, Saturation, Brightness) se baseiam na teoria da cor e ajudam os designers a representar cores de forma digital. Com esses modelos, você pode visualizar as cores de maneira intuitiva, facilitando a criação e a manipulação de paletas em seus projetos gráficos.
HSL (Hue, Saturation, Lightness):

O modelo HSL define as cores usando três componentes:
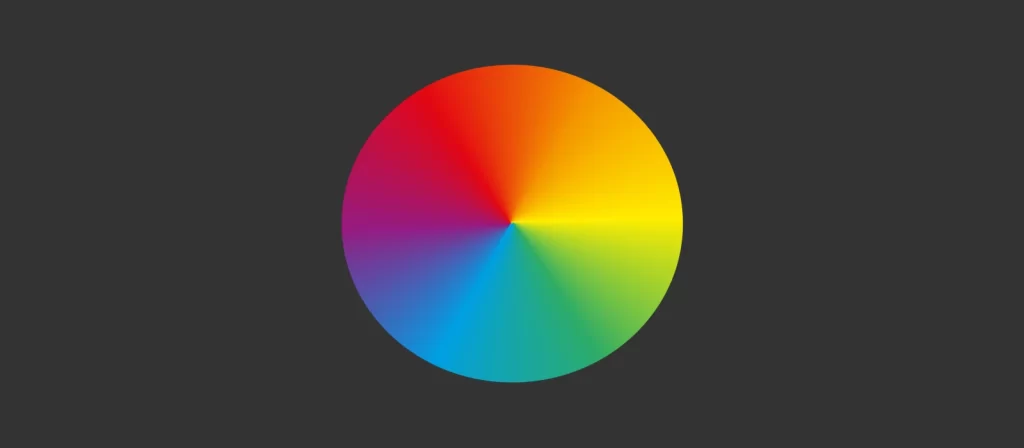
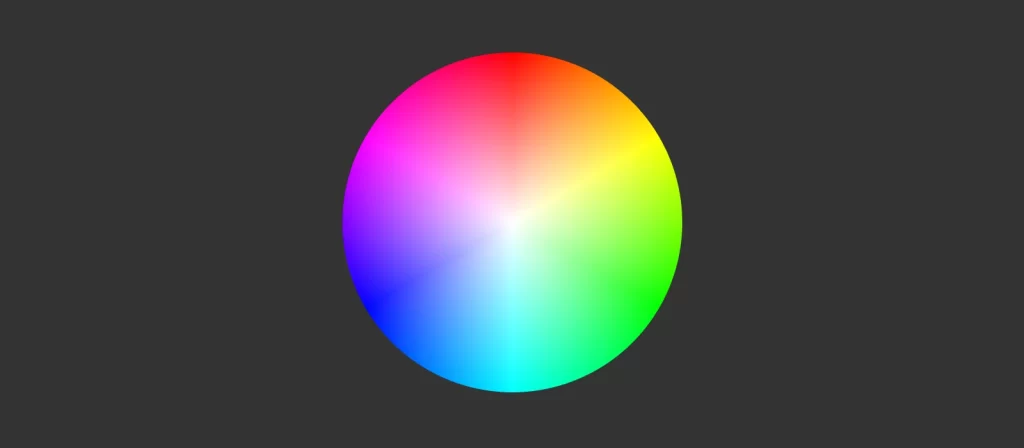
- Hue (Matiz): Representa a cor básica e é medida em graus (0° a 360°) no círculo cromático (ex.: 0° é vermelho, 120° é verde, 240° é azul).
- Saturation (Saturação): Mede a pureza da cor, variando de 0% (cinza, sem cor) a 100% (cor totalmente vibrante).
- Lightness (Luminosidade): Controla a quantidade de branco ou preto na cor. Em 0% temos preto, em 50% a cor pura, e em 100% branco.
HSB (Hue, Saturation, Brightness):

Também conhecido como HSV, esse modelo define as cores com:
- Hue (Matiz): Igual ao HSL, representando a cor básica no círculo cromático.
- Saturation (Saturação): Assim como no HSL, controla a intensidade da cor.
- Brightness (Brilho): Refere-se à intensidade total da luz. Em 0% temos preto (sem brilho), e em 100% a cor é tão brilhante quanto possível.
Os modelos HSL E HSB são amplamente usados no design devido a serem mais intuitivos do que os modelos RGB (Red, Green, Blue) e o Hexadecimal.
Aplicações práticas desses modelos
Os modelos de cores HSL e HSB são amplamente utilizados em várias áreas do design e da edição de imagens. Por exemplo, designers gráficos, web designers e profissionais de UX/UI frequentemente utilizam esses modelos para ajustar cores de forma precisa e rápida. Isso é fundamental, pois garante a harmonia visual e a acessibilidade em interfaces digitais.
Softwares como o Adobe Photoshop e o Figma possuem ferramentas embutidas que permitem a manipulação de cores utilizando o HSL e o HSB. Por exemplo, ao criar um esquema de cores para um site, o designer pode facilmente ajustar a saturação e o brilho de uma cor base para criar diferentes variações, mantendo a consistência visual.
Diferença entre HSL, HSB e outros modelos de cores

Os modelos de cores são usados para representar e manipular cores em diferentes contextos, como design, desenvolvimento web, edição de imagens e impressão. Cada modelo tem suas particularidades e aplicações mais específicas. Abaixo, exploramos as principais diferenças entre os modelos HSL, HSB, Hexadecimal e RGB.
1. HSL (Hue, Saturation, Lightness)
- Descrição: Representa cores em termos de matiz (Hue), saturação (Saturation) e luminosidade (Lightness).
- Funcionamento:
- Hue: Cor base representada no círculo cromático (0° a 360°).
- Saturation: Pureza da cor (0% é cinza, 100% é cor pura).
- Lightness: Equilíbrio entre branco e preto (0% é preto, 50% é a cor pura, 100% é branco).
- Uso Comum: Design gráfico e web design, especialmente em ferramentas de manipulação de cores.
2. HSB (Hue, Saturation, Brightness)
- Descrição: Similar ao HSL, mas substitui a luminosidade (Lightness) pelo brilho (Brightness).
- Funcionamento:
- Hue: Cor base representada no círculo cromático.
- Saturation: Intensidade da cor (igual ao HSL).
- Brightness: Intensidade de luz, com 0% sendo preto e 100% a cor mais brilhante possível.
- Uso Comum: Softwares de edição de imagem e iluminação, por sua abordagem prática para manipulação de brilho e contraste.
3. Hexadecimal (Hex)
- Descrição: Um modelo numérico utilizado para representar cores no formato hexadecimal, comum em desenvolvimento web.
- Funcionamento:
- Cada cor é composta por três pares de números ou letras, representando os valores de vermelho (Red), verde (Green) e azul (Blue) em código hexadecimal (00 a FF).
- Exemplo:
#FF5733representa uma cor com valores altos de vermelho, médios de verde e baixos de azul.
- Uso Comum: Desenvolvimento de sites e interfaces digitais, devido à sua compatibilidade com CSS.
4. RGB (Red, Green, Blue)
- Descrição: Modelo baseado em luz, usado para monitores e telas digitais.
- Funcionamento:
- Cada cor é definida pela combinação de valores de vermelho, verde e azul, variando de 0 a 255.
- Exemplo:
rgb(255, 87, 51)corresponde ao mesmo tom que#FF5733no formato hexadecimal.
- Uso Comum: Telas e dispositivos digitais, por ser diretamente compatível com os sistemas de exibição.
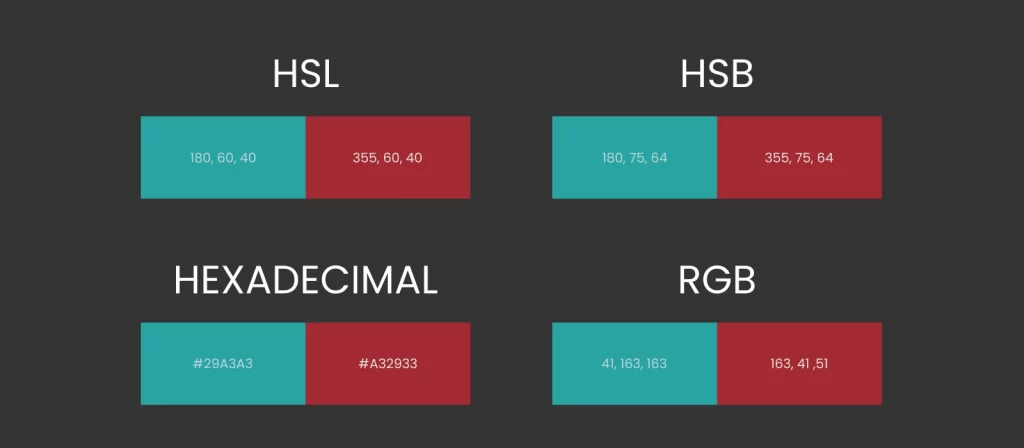
| Modelo | Características | Uso |
|---|---|---|
| HSL | Intuitivo para designers, com controle sobre tonalidade e equilíbrio de luz. | Design gráfico e web design. |
| HSB | Foco no brilho da cor, mais prático para ajustes visuais. | Edição de imagem e iluminação. |
| Hexadecimal | Representação compacta para código de cores. | Desenvolvimento web e CSS. |
| RGB | Baseado na emissão de luz, fácil de manipular em telas. | Monitores e dispositivos digitais. |
As vantagens de usar HSL e HSB em relação ao RGB e Hexadecimal:
- Facilidade: O HSL e o HSB são mais intuitivos de se trabalhar, pois eles representam a cor de uma forma mais natural para o ser humano. A tonalidade representa o tom de cor (hue), enquanto a saturação indica a pureza da cor — quanto mais saturada, mais ‘viva’ ela parece. A luminosidade (lightness) ou brilho (brightness) refere-se à quantidade de branco presente na cor.
- Manipulação: Alterar as cores em HSL e HSB é mais fácil do que em RGB e Hexadecimal. Por exemplo, para mudar a tonalidade de uma cor no HSL, você só precisa alterar o valor da hue. Para ajustar a saturação, basta modificar o valor correspondente. No RGB, mudar a tonalidade da cor exige alterar os valores de vermelho, verde e azul ao mesmo tempo, tornando o processo mais complexo.
- Compatibilidade com dispositivos: O HSL e o HSB são compatíveis com a maioria dos dispositivos, incluindo monitores, TVs e impressoras. Isso garante que as cores definidas em HSL ou HSB sejam mais precisas em diferentes dispositivos do que as cores definidas em RGB ou Hexadecimal.
Conversão entre HSL, HSB e RGB
- Um designer pode representar um tom de azul no HSL usando os valores hue 240, saturation 100% e lightness 50%. Nesse caso, esse tom de azul aparece no sistema RGB como RGB(0, 0, 255) e em hexadecimal como #0000FF.
- Para representar um tom de vermelho no HSL usamos os valores hue 0, saturation 100% e lightness 50%. Nesse caso, esse tom de vermelho aparece no sistema RGB como RGB(255, 0, 0) e em hexadecimal como #FF0000.
Exemplos de uso no design
- Criar um degradê suave: Ao criar um degradê de cor em HSL, o designer pode alterar apenas o valor de luminosidade (lightness), criando um efeito de sombra ou iluminação. Isso é útil em botões ou interfaces de usuário que precisam de um efeito 3D.
- Desenvolver paletas de cores complementares: O círculo cromático no HSL permite identificar facilmente cores complementares. Se o designer estiver trabalhando com um tom específico de azul, ele pode localizar a cor complementar, movendo-se 180 graus no círculo de matiz (hue), resultando em uma cor laranja.
Vantagens e desvantagens dos modelos HSL/HSB em diferentes contextos
Embora HSL e HSB ofereçam vantagens de manipulação intuitiva, é importante destacar algumas limitações:
- Imprecisão em valores extremos: Quando a luminosidade no HSL ou o brilho no HSB se aproximam de 0% ou 100%, a cor pode se tornar indistinguível. Isso não ocorre com tanta frequência no modelo RGB, onde os valores podem ser mais controlados.
- Conversões complexas para impressões: Em contextos de impressão, a conversão de cores de HSL/HSB para sistemas como CMYK (usado em impressoras) pode não ser tão direta. Isso é relevante para designers gráficos que precisam garantir que as cores da tela sejam reproduzidas com precisão no material impresso.
Curiosidade sobre HSL/HSB
Uma curiosidade interessante sobre os modelos HSL e HSB é que eles se baseiam na percepção humana de cores. Enquanto o modelo RGB é técnico e depende da mistura de luz vermelha, verde e azul, o HSL e HSB consideram como o olho humano realmente vê a cor. Isso torna esses modelos mais amigáveis para a criação de composições visuais harmoniosas, especialmente em design gráfico.
👉 Clique aqui e explore mais sobre design e cores!