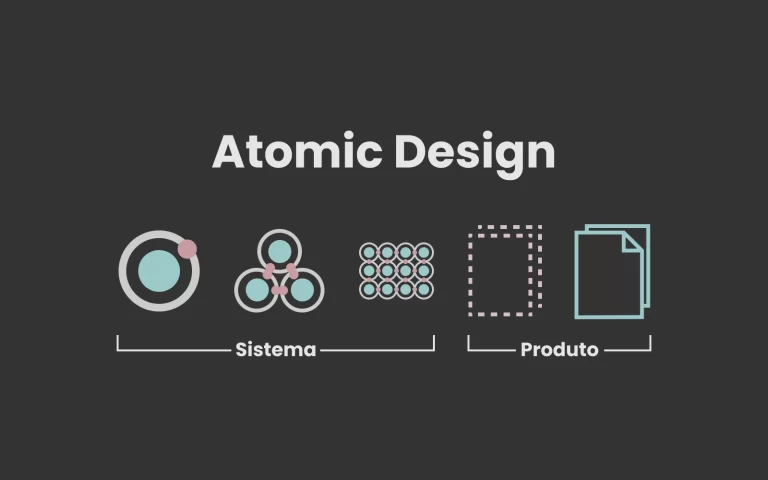
O que é o Atomic Design?
O Atomic Design é uma metodologia de design criada por Brad Frost, que ajuda os designers a criar sistemas de design coesos e escaláveis.
Baseia-se na ideia de que os elementos visuais de um produto se dividem em ‘átomos’ básicos. Esses átomos podem se combinar em ‘moléculas’ mais complexas e, por fim, formar ‘organismos’ completos.
Os Cinco Níveis do Atomic Design
O Atomic Design é uma metodologia poderosa para criar sistemas de design consistentes e escaláveis. Essa abordagem se baseia em cinco níveis fundamentais que se organizam de maneira hierárquica, começando pelos componentes menores e mais simples até chegar às páginas completas. Vamos, então, entender cada um desses níveis e como eles são aplicados na criação de interfaces digitais eficientes.
1. Átomos
Os átomos são os blocos mais simples e indivisíveis de um sistema de design. Eles consistem em elementos HTML básicos como botões, ícones, inputs e cores. Cada átomo, por si só, não transmite uma mensagem completa, mas são a base para a construção de componentes mais complexos.

Exemplo: Um botão de ação com a cor principal do seu site, o campo de pesquisa ou um ícone de carrinho de compras são exemplos de átomos. Eles têm a função de garantir a consistência em todo o projeto.
2. Moléculas
As moléculas são a combinação de dois ou mais átomos que, juntos, formam uma unidade funcional. Essas seções podem ser pequenas partes da interface que possuem um propósito específico, mas ainda são simples o suficiente para serem reutilizadas em diversos contextos.

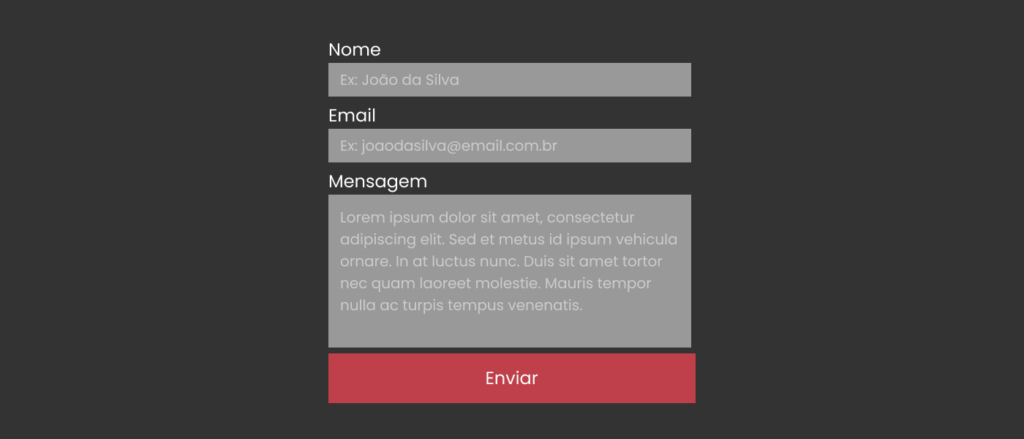
Exemplo: Um campo de formulário, que pode ser composto por um rótulo, um campo de texto (átomos) e um botão de envio. A combinação desses átomos cria uma molécula com função própria, mas que pode ser parte de algo maior.
3. Organismos
Os organismos são a junção de moléculas e átomos que formam seções mais complexas e independentes da interface. Esses módulos podem incluir cabeçalhos, rodapés ou áreas de conteúdo, cada um com uma função clara, que podem ser reutilizados em diferentes páginas.

Exemplo, um cabeçalho de site que inclui o logotipo (átomo) e o menu de navegação atua como um organismo, pois possui uma função bem definida e pode ser replicado em diferentes partes do site.
4. Templates
Os templates são estruturas de páginas compostas por organismos. Aqui, você define o layout e a organização das seções da página, mas ainda sem conteúdo final. É uma etapa em que a estrutura está pronta, mas os elementos específicos (como textos, imagens ou vídeos) ainda não foram adicionados.

Exemplo: Um template de página de produto que organiza visualmente os blocos de descrição, imagens, avaliações e chamadas para ação, sem ainda conter os detalhes de cada produto.
5. Páginas
As páginas são a versão final e completamente preenchida dos templates. Nesse estágio, todos os elementos estão completos, com o conteúdo final, e o design é testado em um ambiente real. As páginas mostram, portanto, como o sistema de design se comporta quando usado com conteúdo verdadeiro, oferecendo a visão final do que o usuário verá.

Por exemplo, a página de um produto, que contém todas as informações completas, como o nome, imagens, preço, avaliações e botões de compra, é o resultado final do processo, onde cada nível do Atomic Design se encaixa perfeitamente.
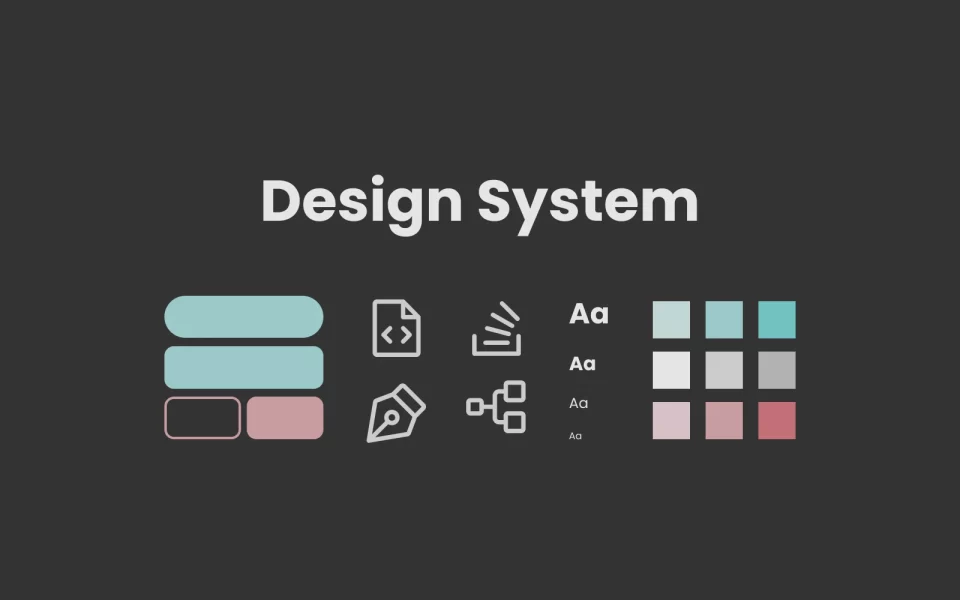
Após a aplicação do Atomic Design a um produto, é fundamental criar uma guia de estilo. Essa guia garante que os padrões de design sejam seguidos de forma consistente. Ela pode incluir, por exemplo, as cores e tipografias oficiais da empresa, além dos padrões de interface do usuário e de experiência do usuário. Adicionalmente, a guia pode apresentar exemplos de como usar os diferentes elementos de design em contextos específicos.
Ter um Design System baseado no Atomic Design e um guia de estilo pode ser extremamente útil para qualquer empresa que deseje garantir principalmente a consistência do design.
O que são os Guias de Estilo e como podem nos ajudar?

Os guias de estilo são documentos que estabelecem diretrizes para a produção de documentos escritos ou para o desenvolvimento de projetos de design gráfico. Além disso, essas guias podem incluir diretrizes de escrita, design, código e marca. Assim, elas são desenvolvidas para garantir a consistência e a qualidade do trabalho, servindo para equipes de marketing, redação, design, desenvolvimento e outras áreas.
Para criar um guia de estilo, você precisa reunir informações sobre a identidade da marca, a linguagem e o tom de voz apropriados para a comunicação da empresa, além das diretrizes de design e outras informações relevantes. Você pode coletar esses dados em uma reunião de equipe ou pesquisá-los de forma independente. Após reunir todas essas informações, organize-as de maneira clara e concisa em um documento que seja fácil de ler e seguir.
Você pode usar vários softwares para criar uma guia de estilo, como Microsoft Word, Adobe InDesign, Figma ou Google Docs. Escolher um software fácil de usar, que permita a colaboração entre diferentes pessoas na criação da guia de estilo, é essencial. Além disso, é importante revisar e atualizar a guia regularmente para garantir que ela atenda às necessidades e diretrizes da empresa.
Benefícios Práticos do Atomic Design para Empresas
A metodologia Atomic Design não é apenas uma tendência do design digital, mas uma abordagem estratégica que traz uma série de benefícios práticos para as empresas. Ao adotar essa metodologia, os projetos ganham em eficiência, consistência e escalabilidade, fatores essenciais para o sucesso de qualquer marca no ambiente digital. Abaixo, detalhamos os principais benefícios que o Atomic Design pode proporcionar para sua empresa:
1. Consistência Visual em Todos os Canais
Uma das maiores vantagens do Atomic Design é a capacidade de criar componentes reutilizáveis, que garantem a consistência visual em todas as interfaces digitais. Desde sites e aplicativos até campanhas de marketing, o design da sua marca permanecerá coerente, transmitindo confiança e profissionalismo aos usuários.
Além disso, quando você mantém a identidade visual consistente, os clientes reconhecem sua marca com mais facilidade, o que, consequentemente, aumenta o recall da marca e a fidelidade do consumidor. Isso significa que, ao aplicar o Atomic Design, você não apenas reforça, mas também solidifica os pilares de branding da sua empresa.
2. Agilidade no Desenvolvimento de Projetos
Utilizando o Atomic Design, seu time de design e desenvolvimento trabalha de maneira mais ágil. Com um sistema de componentes já definido (átomos, moléculas, organismos), sua equipe pode montar novas páginas ou interfaces sem precisar criar cada elemento do zero. Isso resulta em economia de tempo, pois os elementos são facilmente reaproveitados.
O tempo de desenvolvimento reduzido significa que seu produto chega ao mercado mais rapidamente, gerando resultados mais cedo e possibilitando ajustes contínuos com base no feedback dos usuários.
3. Escalabilidade para Crescimento Futuro
Com o Atomic Design, você constrói seu sistema de design de maneira modular. Isso significa que, à medida que sua empresa cresce, você pode integrar novos elementos e funcionalidades facilmente ao sistema existente. Essa escalabilidade é crucial para empresas em expansão, pois permite que o design evolua junto com as necessidades de novos produtos e serviços.
Empresas que utilizam o Atomic Design podem escalar suas operações digitais sem perder a coesão visual e funcional, o que é essencial para manter a competitividade em um mercado em constante mudança.
4. Melhoria na Comunicação entre Equipes
O Atomic Design também facilita a comunicação entre designers, desenvolvedores e outros stakeholders. Com os componentes claramente definidos e documentados, todos os envolvidos no projeto têm uma visão clara do que precisa ser feito e de como os elementos interagem entre si. Assim, isso reduz erros e mal-entendidos, tornando o processo mais eficiente.
Consequentemente, um fluxo de trabalho mais coeso entre as equipes resulta em menos retrabalho, entregas mais rápidas e projetos com maior qualidade. Tudo isso se traduz em um custo-benefício melhor para a empresa.
5. Manutenção Simplificada
Com a metodologia Atomic Design, a manutenção e a atualização de um sistema de design tornam-se muito mais simples. Se uma mudança for necessária em um átomo ou molécula, essa alteração é refletida automaticamente em todos os lugares onde o componente é utilizado. Assim, isso economiza tempo e garante que não haja inconsistências.
Além disso, manter o site ou aplicativo atualizado é fundamental para garantir uma boa experiência do usuário. Com a manutenção simplificada, você poderá fazer atualizações regulares e rápidas, sem comprometer a integridade do design.
Ao adotar o Atomic Design, sua empresa ganha em eficiência, consistência e agilidade, fortalecendo a identidade visual da marca e otimizando o processo de criação e atualização de interfaces digitais. Isso não só beneficia sua equipe interna, mas também melhora a experiência do cliente, aumentando, assim, as chances de conversão e fidelização.
Impacto do Atomic Design no Branding e na Experiência do Usuário (UX)
O Atomic Design não apenas organiza componentes visuais e funcionais, mas também impacta profundamente o branding e a experiência do usuário (UX). Essa metodologia permite que as marcas criem uma identidade visual consistente e ofereçam uma experiência de navegação otimizada, o que é essencial para engajar e converter visitantes em clientes.
1. Fortalecimento da Identidade Visual (Branding)
O Atomic Design garante que todos os elementos da interface, desde os menores detalhes (átomos) até as páginas completas, estejam alinhados com a identidade visual da marca. Como você cria o sistema a partir de componentes reutilizáveis, o design da marca se mantém consistente em todas as plataformas, seja em um site, em um aplicativo ou em qualquer outra interface digital.
Além disso, a consistência é um dos principais fatores que aumentam o reconhecimento da marca. Um design coeso faz com que os clientes reconheçam sua empresa em qualquer contexto, aumentando, assim, a confiança na marca e reforçando sua credibilidade no mercado. Isso, por sua vez, evita discrepâncias visuais que podem prejudicar a percepção do público sobre a seriedade e a qualidade dos seus serviços.
2. Melhora na Experiência do Usuário (UX)
A experiência do usuário é um fator crucial em qualquer interface digital, e o Atomic Design desempenha um papel importante ao garantir que essa experiência seja fluida e intuitiva. Ao construir interfaces de maneira modular, você projeta cada componente para ser funcional e coerente dentro do todo, garantindo uma jornada do usuário clara e livre de fricções.
Uma boa experiência do usuário é o que define se um visitante irá permanecer em seu site e, eventualmente, se tornará cliente. O Atomic Design permite que os usuários naveguem de maneira intuitiva, com interações consistentes e padronizadas, o que facilita o entendimento e uso da interface. Isso resulta em maior satisfação, menos abandonos e, por consequência, maior taxa de conversão.
3. Guias de Estilo Coerentes e Customizáveis
As guias de estilo são documentos essenciais para manter a coerência visual ao longo do desenvolvimento de produtos digitais. O Atomic Design se integra perfeitamente a essas guias, permitindo que componentes, cores, tipografias e outros elementos sejam documentados de maneira clara e acessível para todos os envolvidos no projeto. Isso, por sua vez, facilita a manutenção e a expansão do design.
Além disso, com guias de estilo sólidos e bem documentados, sua empresa pode assegurar que cada nova adição ou mudança no design não comprometa a integridade da identidade visual. Isso é fundamental para empresas que desejam escalar seus produtos sem perder a coesão e a consistência visual, garantindo que cada ponto de contato com o usuário reflita, assim, os valores e a essência da marca.
4. Experiência Personalizada e Flexível
O Atomic Design não apenas traz consistência, mas também flexibilidade. Você pode reutilizar e personalizar os componentes criados para diferentes contextos, oferecendo, assim, uma experiência ajustada para cada tipo de público, sem perder a identidade visual. Isso é particularmente útil para marcas que atuam em diferentes nichos ou que precisam atender a públicos com necessidades distintas.
Além disso, ao adaptar componentes para diferentes públicos e plataformas, sua empresa garante que cada grupo de usuários receba uma experiência alinhada com suas expectativas e necessidades. Essa personalização, sem perder a consistência visual, melhora a conexão entre a marca e seus usuários, aumentando, consequentemente, o engajamento e a probabilidade de conversão.
5. Aumento de Conversões com Experiência Otimizada
A experiência do usuário tem um impacto direto nas conversões. Quando os usuários encontram uma interface organizada, com padrões de navegação familiares e uma estética agradável, eles tendem a interagir mais e completar ações, como fazer uma compra, assinar uma newsletter ou preencher um formulário.
Além disso, um sistema de design bem estruturado melhora a navegabilidade, reduz a frustração do usuário e facilita a tomada de decisões. Como resultado, isso gera maior retenção de visitantes e um aumento nas conversões, ajudando sua empresa a atingir suas metas de negócios de forma mais eficaz.
Ao alinhar o Atomic Design com a identidade visual e a experiência do usuário, sua empresa não só garante um design mais consistente e atraente, mas também proporciona uma jornada de navegação que encanta e converte. O resultado é um sistema de design que não apenas reflete os valores da sua marca, mas também melhora diretamente a satisfação dos seus clientes.
Integração com Sistemas de Design Colaborativos
O Atomic Design se integra perfeitamente a sistemas de design colaborativos, facilitando, assim, o trabalho em equipe e garantindo a eficiência no desenvolvimento de interfaces digitais. À medida que os projetos crescem em complexidade, a colaboração entre designers, desenvolvedores e outros stakeholders se torna, sem dúvida, cada vez mais importante. Nesse sentido, o Atomic Design, aliado a ferramentas colaborativas, potencializa essa interação, permitindo que equipes criem e mantenham interfaces consistentes e escaláveis.
1. Facilidade de Compartilhamento de Componentes
Um dos principais benefícios do Atomic Design em sistemas colaborativos é a capacidade de compartilhar componentes de forma rápida e organizada. Ferramentas como Figma, Sketch, e Adobe XD, que permitem o trabalho simultâneo de várias pessoas, tornam ainda mais fácil a aplicação dos princípios do Atomic Design. Cada átomo, molécula ou organismo pode ser criado, atualizado e replicado por diferentes membros da equipe sem que haja inconsistências.
Equipes que trabalham remotamente ou em diferentes fusos horários podem colaborar em tempo real ou assíncrono, tendo acesso à biblioteca de componentes, garantindo que todos sigam as mesmas diretrizes e mantendo a coesão visual do projeto.
2. Design Systems Unificados
Muitas empresas utilizam design systems (sistemas de design) para garantir que todos os produtos digitais sigam um conjunto de regras visuais e funcionais. Nesse contexto, o Atomic Design se alinha perfeitamente a esses sistemas, permitindo que você crie componentes de maneira modular e os armazene em uma biblioteca central. Como resultado, isso facilita a manutenção do design e assegura que os padrões sejam seguidos em todos os projetos.
Ter um design system unificado permite que novos membros da equipe ou parceiros externos entrem no projeto rapidamente e comecem a produzir de forma consistente. Isso reduz o tempo de adaptação e aumenta a eficiência, pois os padrões visuais e funcionais já estão definidos.
3. Revisões e Feedback em Tempo Real
Em um ambiente de design colaborativo, a capacidade de revisar e dar feedback em tempo real é, sem dúvida, essencial. Ao integrar o Atomic Design a ferramentas colaborativas, as revisões de design podem ser realizadas de forma mais fluida. Assim, designers podem comentar diretamente em átomos, moléculas ou organismos específicos, permitindo ajustes rápidos e eficientes, sem a necessidade de refazer todo o layout.
O feedback contínuo e ágil melhora a qualidade do projeto e acelera o processo de iteração. Isso significa que as equipes podem lançar novos produtos ou atualizações com mais rapidez, sem comprometer a qualidade ou consistência do design.
4. Melhoria na Escalabilidade de Projetos
À medida que um projeto cresce, você enfrenta o desafio da escalabilidade do design. No entanto, com o Atomic Design e sistemas colaborativos, você supera esse desafio de forma eficaz. Como os componentes são modulares, você pode adicionar novos elementos sem reformular toda a estrutura de design. Além disso, ao usar ferramentas colaborativas, é fácil distribuir o trabalho entre a equipe e manter o controle sobre as adições.
Projetos podem crescer sem comprometer a integridade visual ou funcional. Se a sua empresa decide expandir seus produtos digitais, será simples adicionar novas páginas ou seções ao design existente, mantendo a coesão e facilitando a manutenção a longo prazo.
5. Integração com Equipes Multidisciplinares
O Atomic Design, quando integrado a sistemas de design colaborativos, também facilita a interação entre equipes multidisciplinares, como marketing, desenvolvimento e design. Dessa forma, cada equipe pode colaborar e visualizar como o design se desenvolve em tempo real, assegurando que todos os departamentos estejam alinhados com a visão do projeto.
Além disso, equipes multidisciplinares podem trabalhar de forma mais coesa, eliminando barreiras de comunicação e promovendo uma maior eficiência no desenvolvimento de produtos digitais. Como resultado, isso gera entregas mais rápidas e de melhor qualidade, que estão alinhadas com os objetivos da empresa.

Pronto para Implementar o Atomic Design em Seu Projeto?
O Atomic Design não é apenas uma metodologia; na verdade, é uma solução completa que garante consistência, escalabilidade e eficiência no desenvolvimento de interfaces digitais. Se você busca, portanto, otimizar o design do seu site ou sistema, criar uma identidade visual forte e proporcionar uma experiência de usuário memorável, estamos aqui para ajudar.
Entre em contato conosco e descubra como o Atomic Design, combinado com as melhores práticas de UX e ferramentas como o Storybook, pode transformar seu projeto digital em uma referência de qualidade e inovação. Vamos construir juntos um sistema de design que fortaleça sua marca e impulsione seus resultados!