O design gráfico é uma disciplina fundamental para web designers. Ele combina criatividade e comunicação visual, permitindo a criação de interfaces atraentes e funcionais. Compreender os conceitos básicos do design gráfico é essencial para qualquer profissional que deseja desenvolver websites que não apenas chamem a atenção, mas também ofereçam uma excelente experiência ao usuário. Neste artigo, exploramos os principais conceitos de web design que são essenciais para profissionais da área.
Primeiramente, designer gráfico e web designer é a mesma coisa?
Não, designer gráfico e web designer são funções diferentes, embora possam ter algumas similaridades. Um designer gráfico é responsável por criar projetos visuais para impressão ou mídia digital, como cartões de visita, folhetos, revistas e outros materiais de marketing.
Um web designer, por outro lado, é responsável por projetar e desenvolver sites da web, incluindo a estrutura, layout e design da página, bem como a navegação e acessibilidade do site. ambos pode trabalhar juntos em projetos de design web, mas as habilidades e conhecimentos específicos são diferentes.
Designer Gráfico:
Um designer gráfico é responsável por criar projetos visuais para impressão ou mídia digital. Esses projetos, por sua vez, podem incluir cartões de visita, folhetos, revistas, outdoors, embalagens, logotipos e outros materiais de marketing. Da mesma forma, eles podem trabalhar em projetos de design de livros, revistas, jornais e outros materiais impressos. Para ter sucesso, um designer gráfico precisa ter habilidades criativas e técnicas, o que lhe permite projetar e produzir projetos visuais de alta qualidade. Igualmente importante, ele deve entender as necessidades do cliente e ser capaz de comunicar suas ideias de forma clara.
Web Designer:
Um web designer é responsável por projetar e desenvolver sites da web. Isso inclui a estrutura, o layout e o design da página (Web Design), além da navegação e acessibilidade do site. Ademais, eles são responsáveis por garantir que o site seja compatível com diferentes navegadores e dispositivos móveis. Para ter sucesso, um web designer precisa ter habilidades criativas e técnicas, permitindo que ele projete e desenvolva sites atraentes e fáceis de usar. Além disso, é fundamental que ele entenda as necessidades do cliente e seja capaz de comunicar suas ideias de forma clara.
Além disso, existe uma diferença importante entre design gráfico e design web. O design gráfico geralmente foca em materiais impressos, enquanto o design web visa a exibição em telas. Por isso, os designers web projetam seus trabalhos de forma diferente, considerando as limitações e possibilidades das telas. Além disso, eles precisam dominar a escrita de código HTML, CSS e JavaScript para desenvolver e manter sites.
👉 Você pode conferir mais sobre a profissão de web designer clicando aqui.
Para se criar um bom web design, precisamos de um bom design gráfico , para isto colocamos abaixo alguns conceitos que todo web designer precisa saber.
Conceitos que os Web Designers devem saber
1. Princípios do Design Gráfico
Os princípios do design gráfico são as regras que orientam a composição visual. Aqui estão os principais:
- Equilíbrio: O equilíbrio visual desempenha um papel crucial no design. Ele pode ser simétrico, com elementos dispostos de maneira uniforme, ou assimétrico, onde a distribuição é desigual, mas ainda assim harmoniosa. Assim, é importante considerar como o equilíbrio afeta a percepção do usuário.
- Contraste: O contraste desempenha um papel fundamental ao ajudar a destacar elementos importantes e criar hierarquia visual. Quando você usa cores, tamanhos e formas contrastantes, consegue atrair a atenção do usuário e facilitar a leitura. Como resultado, os elementos principais se destacam de forma eficaz, tornando a experiência de navegação mais intuitiva.
- Hierarquia: A hierarquia visual organiza a informação de modo que os usuários possam entender rapidamente quais elementos são mais importantes. Isso é alcançado por meio de tamanhos, cores e posicionamento, que orientam o olhar do usuário. Dessa forma, uma boa hierarquia facilita a navegação e a compreensão do conteúdo.
- Repetição: A repetição de elementos visuais, como cores, fontes e ícones, cria coesão em um design. Esse aspecto é fundamental para a identidade visual e a usabilidade do site, pois garante uma experiência consistente ao usuário. Portanto, a repetição ajuda a fortalecer a marca e a criar uma ligação entre diferentes seções do site.
2. Tipografia
A tipografia é uma parte essencial do design gráfico e envolve a escolha e o uso de fontes. Um web designer deve entender:
- Legibilidade: A escolha de fontes deve priorizar a legibilidade em diferentes tamanhos e dispositivos. Por isso, fontes sans-serif são frequentemente preferidas para telas digitais, pois oferecem clareza e conforto na leitura.
- Hierarquia Tipográfica: Utilizar diferentes tamanhos e estilos de fontes ajuda a guiar o usuário através do conteúdo. Dessa forma, títulos, subtítulos e texto de corpo devem ter variações claras, permitindo que o leitor identifique facilmente a estrutura da informação.
- Espaçamento: O uso correto de espaçamento, incluindo margens e interlinhas, melhora tanto a legibilidade quanto a estética do texto. Isso garante uma apresentação mais agradável e organizada.
3. Cores
As cores têm um impacto significativo na comunicação e na estética de um site. Os web designers devem considerar:
- Psicologia das Cores: Diferentes cores evocam diferentes emoções e reações. Por exemplo, o azul transmite confiança, enquanto o vermelho pode transmitir urgência.
- Paletas de Cores: A criação de uma paleta de cores coesa ajuda a manter a identidade visual e a estética do site. Use ferramentas como Adobe Color ou Coolors para criar paletas harmoniosas.
- Contraste de Cores: Garantir contraste suficiente entre texto e fundo é crucial para a acessibilidade e legibilidade.
- Dica: Apesar de diversos estudos, livros e referências sobre cores, o cliente frequentemente tem a palavra final sobre as cores que deseja utilizar no design. Em alguns casos, é necessário orientar o cliente sobre o contraste e a harmonia das cores escolhidas, o que nem sempre é um assunto fácil de abordar.
4. Composição e Layout
A composição é a forma como os elementos são organizados em uma página. Os web designers devem entender:
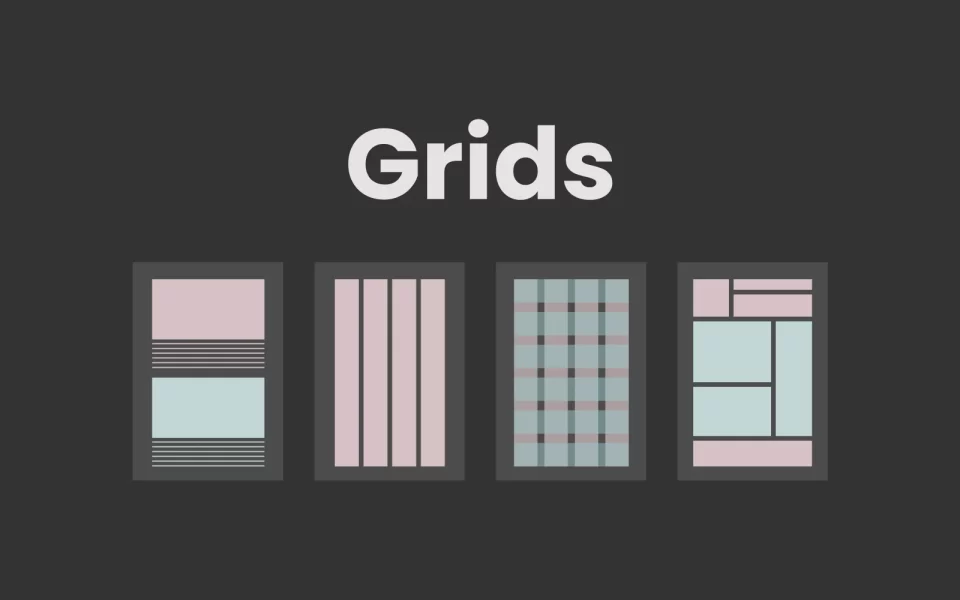
- Grid System: Usar um sistema de grid ajuda a criar layouts organizados e responsivos. De fato, o grid pode facilitar o alinhamento e a disposição dos elementos na página.
- Espaço em Branco: O uso de espaço em branco (ou espaço negativo) é fundamental para evitar uma aparência desordenada. Além disso, ele melhora a legibilidade e ajuda a focar nos elementos principais.
- Foco Visual: Direcione a atenção do usuário para os elementos mais importantes através do posicionamento, tamanho e cor. Dessa forma, você garante que a mensagem central do design seja clara e impactante.
- Dica: A tipografia usada para a web não é a mesma utilizada para impressões. A forma como se usam as fontes em qualquer projeto gráfico é uma ciência; portanto, é importante não apenas para o aspecto visual, mas também para o entendimento de qualquer forma de escrita dentro do projeto. Frequentemente, empresas contratam designers especializados para criar tipologias únicas, buscando originalidade e uma característica marcante em todos os materiais visuais da empresa.
5. Imagens e Gráficos
Imagens e gráficos são elementos visuais essenciais em um site. Aqui estão algumas considerações:
- Qualidade da Imagem: Utilize imagens de alta qualidade que complementem o conteúdo. Imagens pixeladas ou de baixa qualidade, por outro lado, podem prejudicar a credibilidade do site.
- Otimização: As imagens devem ser otimizadas para a web a fim de garantir tempos de carregamento rápidos. Formatos como JPEG, PNG e SVG possuem diferentes usos e vantagens, dependendo do contexto em que são aplicados.
- Consistência Visual: As imagens e gráficos devem manter um estilo consistente que reflita a identidade da marca, assegurando uma apresentação coesa.
- Dica: Ilustrações trazem vida ao layout. Quando usadas em conjunto com as outras técnicas, podem ser muito bem vistas. Geralmente, no web design, são utilizadas entre os componentes e imagens para agregar valor a dados variáveis. Além disso, podem ser exploradas de forma eficaz em banners, em conjunto com fotografias. É sempre importante lembrar do conceito da empresa; portanto, a ilustração deve ter conexão com a linguagem visual da marca.
6. Acessibilidade
O design gráfico deve ser inclusivo e acessível a todos os usuários. Considerações incluem:
- Contraste Adequado: Garantir que haja contraste suficiente entre texto e fundo para que todos os usuários, incluindo aqueles com deficiências visuais, possam ler o conteúdo.
- Texto Alternativo: Usar descrições de texto alternativo para imagens, garantindo que usuários com leitores de tela possam compreender o conteúdo visual.
- Design Responsivo: O site deve ser projetado para funcionar em uma variedade de dispositivos e tamanhos de tela.
👉 Clique aqui e confira um artigo completo da W3C sobre acessibilidade em websites
7. Usabilidade
A usabilidade é fundamental para garantir que os usuários alcancem seus objetivos de forma eficaz em um site. Considerações incluem:
- Definição: A usabilidade refere-se à disposição do layout que facilita a interação dos usuários, promovendo, assim, uma experiência positiva ao navegar pelo site.
- Testes com Usuários: Realizar testes com usuários é essencial para identificar áreas de melhoria e entender como as personas interagem com o site. Dessa forma, você pode ajustar o design para atender melhor às suas necessidades.
- Criação de Personas: Desenvolver personas específicas ajuda a adaptar o design às necessidades e expectativas dos diferentes grupos de usuários. Isso garante que o site ofereça soluções relevantes para cada perfil.
- Relação com UX: Embora a usabilidade esteja ligada à experiência do usuário (UX), ela se concentra na eficiência do uso, enquanto a UX abrange fatores como performance e interação. Portanto, ambas são fundamentais para criar um ambiente digital eficaz.
Esses são alguns dos conceitos de web design que influenciam diretamente a forma como os usuários interagem com sites e aplicativos.
8. Layout Responsivo
Um dos conceitos web design fundamentais é o design responsivo, que garante acessibilidade em dispositivos móveis.
Definição: O layout abrange toda a organização visual da peça, servindo como a base artística e conceitual da empresa. Além disso, ele é projetado especificamente para atender às necessidades dos usuários de um produto ou serviço.
Conclusão
Dominar os conceitos de design gráfico é fundamental para qualquer web designer que deseja criar sites eficazes e visualmente atraentes. Ao aplicar princípios de design, tipografia, teoria das cores, composição e acessibilidade, você estará melhor equipado para desenvolver interfaces que proporcionem uma experiência de usuário positiva. Portanto, continue aprendendo e experimentando, pois isso ajudará a aprimorar suas habilidades e a criar designs impactantes.